Had a good one today. Someone asked me at work why a file upload wasn’t working on an old ASP intranet site. To be clear, the site doesn’t actually upload a file, it merely stores a network share/path to the file, and presents a file:// as a clickable link on a webpage. Bad design yes, but good enough for it’s purpose.
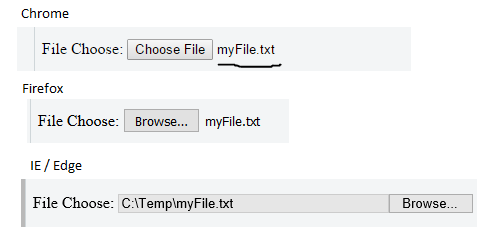
The site worked in IE, but not in chrome, not too suprising, but I didn’t know what the issue was. I quickly threw up a fiddle, and reproduced the behavior in chrome/firefox. Here’s what the different browsers displayed:

With the same HTML:
<input id="fileInput" type=file name=attachment maxlength=200 size=40>
I did a little digging, seeing what I could extract from the file, when I noticed something curious. document.getElementById("fileInput").value was returning C:\fakepath\myFile.txt Ummm, what?
Well it turns out that the HTML5 folks really don’t want the browser mucking about with the local file system. This actually goes back several years, according to this post from 2009. It’s not a big deal though, I’ll just re-write that intranet app…
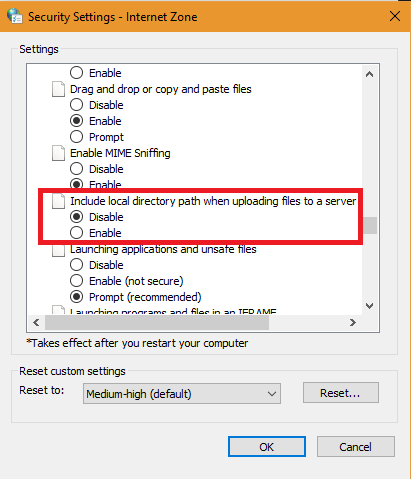
Thankfully it will work on IE, as long as this easy-to-configure setting is in place:

The funny part is, if this is set to disable, the <input> will show the path as c:\temp\myFile.txt, but the actual value will be c:\fakepath\myFile.txt.
Frankly the better solution would be to simply return the file name without a real or fake path. Firefox does this currently (try it out in the fiddle to see for yourself). I can understand the need to deprecate a feature, but if you are going to break something, don’t return a quasi-real result.